죽음을 준비하는 전자 유언장 서비스 Willing
이제 ‘죽음’에 관한 이야기는 무섭고, 어렵고, 말해서는 안 되는 볼드모트 같은 것이 아닌 것 같아요. 언젠가는 누구나 겪는 일이기 때문에 오히려 더 많이 이야기하고 잘 준비를 해야하죠.
그런 죽음을 더 잘 준비할 수 있게 해준 서비스가 있습니다. 바로 전자 유언장 서비스 Willing 입니다.
왜 만들었을까?

Willing은 Eliam Medina가 실제 불편함을 느껴 만든 서비스입니다. 가족 중 한 명이 갑자기 사망하면서 상속재산을 정리하기 너무 어려워서 최고의 실력을 가진 법률 서비스를 합리적인 가격으로 이용할 수 있는 서비스를 만들고자 했습니다.
미국의 유언 효력 (Common Law 기준)
미국에서 유언장이 효력이 있기 위해서는 네 가지 조건이 필요합니다.
- 문서 형태일 것
‘문서’ 형태로 작성되어야 합니다. 음성 녹음, 비디오 촬영은 문서 형태가 아니므로 그 자체가 유언이 될 수 없습니다. - 유언 작성자의 서명
유언장을 작성한 사람의 서명이 있어야 합니다. 이름이 아니라 이니셜 또는 특수문자(X, O.K)등을 서명해도 된다고 하네요. - 유언장의 의도
당연히 유언장을 작성하는 사람은 자신의 의도대로 작성해야 하고, 그 유언장의 효력도 이해하고 있어야 합니다. (세세하게 모두 알지 않고, 전반적인 내용을 이해하면 됩니다) - 증인
유언 작성자와 이해관계가 없는 2명의 증인이 필요합니다. 유언 작성자는 증인 앞에서 서명을 해야 합니다.
편하고 가성비 최고
잘 모르는 법률을 혼자 찾아보기 어려우면 변호사를 찾아가야 하는데 비용과 시간이 많이 들죠. 그런데 어디서든지 온라인으로 유언장을 작성할 수 있기 때문에 상당히 편합니다. 그냥 정보만 적으면 최종 결과물도 바로 확인할 수 있습니다.
우려되는 점
하지만 유언장은 법률 효력을 가지는만큼 신중하게 해야 하기 때문에 전자 유언장에 우려를 표하는 사람들도 많습니다. 아마존에서 물건을 구입하듯 쉽게 작성해서는 안 된다는 것이죠.
그리고 내가 아닌 제3자가 작성할 가능성도 있다는 것이 큰 우려되는 점이기도 합니다. 협박을 받으며 작성할 가능성도 있기 때문이죠.
전자 유언장에 관한 여러 의견이 있지만, 그럼에도 불구하고, Willing을 소개하려는 이유는 뛰어난 UI/UX 때문입니다. 실제로 2020년에 the balance가 ‘Best for Ease of Use’로 선정하기도 했습니다. 어떤 점이 좋은지 하나씩 살펴볼까요?
1 - 프로그래스 바, 목차 활용
실제 서비스가 빠르게 진행되는 것처럼 유도, 즉, 유저가 느끼는 시간의 속도를 높이는 방법! 바로 프로그래스 바(Progress bar)!
* 출처: 진행바 속도가 빠르다고 느끼게 만드는 방법
① 기본 정보 입력: 프로그래스 바
기본 정보를 입력할 때 상단 프로그레스 바 덕분에 사용자가 어느 정도까지 입력했는지 쉽게 확인할 수 있습니다. 특히 1단계에서 2단계로 넘어갈 때 프로그레스 바가 훅! 지나가서 그런지 빠르게 진행된다는 느낌이 있어요.

② 유언장 작성: 목차를 활용
유언장을 작성할 때 오른쪽에 목차를 두어 사용자가 어느 단계에 있는지 쉽게 확인할 수 있습니다. (추측: 기본정보보다 입력할 것이 많기 때문에 프로그레스 바가 아닌 목차를 활용한 것 같아요)

2 - 쉬운 단어 사용
유머를 통해 유저의 긍정적인 반응을 이끌 수 있고, 사용자는 액션을 더 잘 따르고 받아들일 수 있다. 즉, 동기부여가 쉽게 된다.
출처: <마이크로카피> 中 3장 액션을 끌어내는 마이크로카피
① Nice!
작성된 유언장을 수정했을 때 CTA 문구는 ‘Nice!’에요. Continue, Confirm 등의 단어보다 훨씬 친근함이 느껴지는 단어였어요. 특히 느낌표가 있어서 그런지 더 제대로 수정되었다는 느낌이 들었습니다.

② 중단 단계 확인
유언장을 작성하는 중간에 단계를 확인할 수 있어요. 잘해왔다는 문구 덕분에 사용자는 계속해서 이어나갈 수 있는 동기부여를 받고 끝까지 작성하게 됩니다.

3 - 자동 완성 기능
에너지 소모가 큰 순서: 인지부하 > 시각부하 > 운동부하
출처: 프세 크루 Sam의 힙서비콘 1기 발표 中
① 집주소 입력
집 주소를 찾을 때 한 번씩 짜증이 난 적 있으시죠? 그런데 Willing은 그냥 입력만하면 그냥 자동으로 칸이 채워집니다. 개인적으로 이 기능이 가장 인상적이었어요.
② 입력대신 선택하기
맨 처음 입력 정보가 있다면 나중엔 선택만 하면 됩니다. 즉, 편한 자동 완성 기능이 있는 것이죠.

4 - 쉬운 조작
사용자는 작동방식까지 이해하려 하지 않는다. 적당히 임기응변한다.
출처: <사용자를 생각하게 하지마!> 中 2장 우리가 실제 웹을 사용하는 방법
① 가격 비교
Compare Option 탭으로 가격을 쉽게 비교할 수 있습니다.
② 유언장 수정하기
유언장을 수정하는 화면인데요. 연필 아이콘으로 수정을 할 수 있다는 것을 직관적으로 알려줍니다.

5 - 본론부터 시작
서비스 시작하면 핵심 기능을 바로 경험하게 하자! Easy First!
출처: 프세 크루 Sam의 힙서비콘 1기 발표 中, 프세 크루 Ian의 힙서비콘 2기 발표 中
메인 페이지에 가입 없이 바로 시작하는 점 때문에 서비스가 빠르게 시작한다는 느낌이 들었습니다. Continue를 누르면 가입 화면으로 넘어가는데 이미 입력한 내용 때문에 큰 허들로 느껴지지 않았어요.
가입을 마지고 나면 가입했던 정보로 결혼 여부와 거주 지역이 미리 입력되어 있어 사용자는 할 일이 줄어듭니다.

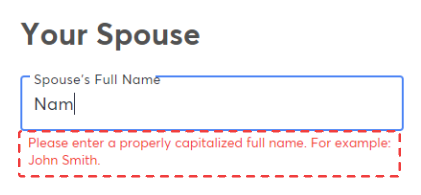
6 - 에러! 이렇게 고쳐주세요
문제가 있다는 것과 그 문제가 무엇인지 간단하고 명확하게 설명하라. 에러 메시지는 너무 재치있게 쓰려 하지 말고 가능한 한 쉽게 작성하라
출처: <마이크로카피> 中 7장 에러 메시지
사용자가 잘못된 행동을 하면 빨간 에러 메시지가 나타납니다. 예시를 잘 들어줘서 사용자는 어떤 점을 고쳐야 하는지 명확하게 알 수 있어요.

7 - 가이드, 헬프
고객 문의 대신 FAQ를 활용할 수 있다. 왜냐하면 사용자는 빠른 답을 받아 시간 절약을 하고 싶을 수도 있기 때문!
출처: <마이크로카피> 中 6장 — 고객 문의
입력을 하다가 잘 모르는 부분이 있다면 Guide를 통해서 도움을 받을 수 있습니다.

8 - Gamification
게이미피케이션은 웹사이트와 앱에 재미요소를 가져온다. 게임 요소들은 성취한 사람들에게 보상을 약속한다. 흥미와 흥분은 사람들이 다양한 태스크를 계속하게 만들고 웹사이트에서 더 많은 시간을 소비하게 한다.
출처: UX 디자인에서의 게이미피케이션 — 사용자 참여 늘리기
집을 소유하고 있다면 Probate를 추천하지 않는다는 이야기를 일러스트로 재미있게, 직관적으로 표현했습니다. (별 거 아닌데) Very Impressive 라는 문구 하나로 괜히 뭔가를 이뤄낸 것 같은 기분이 들었습니다.

물론 아쉬운 점도 있었습니다. 완성된 유언장을 이메일로 보냈을 때 받게 되는 이메일이었습니다. 메인 사이트의 훌륭한 UI/UX는 어디로 갔는지..😭 메일을 처음 받았을 때 스팸메일인 줄 알았다니까요..

그럼 이 이메일을 어떻게 바꾸는 게 좋을까요? 세 가지만 간단하게 생각해봤습니다.
- 누가 보냈는지 정확하게 알려주자
Willing의 로고를 쓰거나 이미지를 크게 보여줄 수 있을 것 같아요. - 어떤 문서를 보냈는지 정확하게 알려주자
완성된 문서가 어떤 문서인지 이메일 제목에 기재해주면 좋겠어요. - 보안을 신경쓰자
전자 법률을 우려하는 점이 ‘보안’이니, 보안에 취약하지 않다는 점을 사용자에게 강조하면 좋을 거 같아요.
이를 잘 지킨 법률 서비스 이메일 예시가 있습니다. DocuSign과 모두싸인의 이메일입니다.


위 두 개의 이메일 화면을 보면 Willing보다 정말 잘 설계되어있는 것이 확인되시죠?
어려운 법률도 이렇게 쉽게 이용할 수 있다니..! 전자 유언장 Willing 서비스가 왜 ‘Best for Ease of Use’에 뽑혔는지 조금 납득이 가시죠? 해외 서비스이지만 언젠가는 우리나라에도 생겨날지 모르니 한 번 체험해보는 걸 추천해드려요!
혹여나 잘못된 내용이 기재되었거나, 추가되면 좋을 내용 등이 있다면 언제든 편하게 알려주세요.😊
